Ensuring your website is mobile-friendly is no longer an option but a necessity. In the ever-evolving online realm, ‘website mobile friendly’ is a key factor for success. Let’s dive into how you can achieve it effortlessly.
Table of Content
Why Mobile-Friendly Websites Matter

In today’s digital age, the smartphone is our constant companion, making mobile web browsing a part of our daily routine. This trend has transformed the way we access information, shop, and connect with the world. Therefore, having a mobile-friendly website is no longer optional; it’s imperative.
Mobile-friendly websites adapt seamlessly to the smaller screens of mobile devices, ensuring that users have a positive experience. But why does this matter so much?
Firstly, Google prioritizes mobile-friendly websites in its search rankings, which can significantly impact your online visibility. If you want to be found by potential customers, mobile-friendliness is crucial.
Moreover, a mobile-friendly site enhances user satisfaction. It loads faster, displays content clearly, and allows for easy navigation. In contrast, a non-mobile-friendly site can frustrate users, leading them to bounce away and potentially choose a competitor.
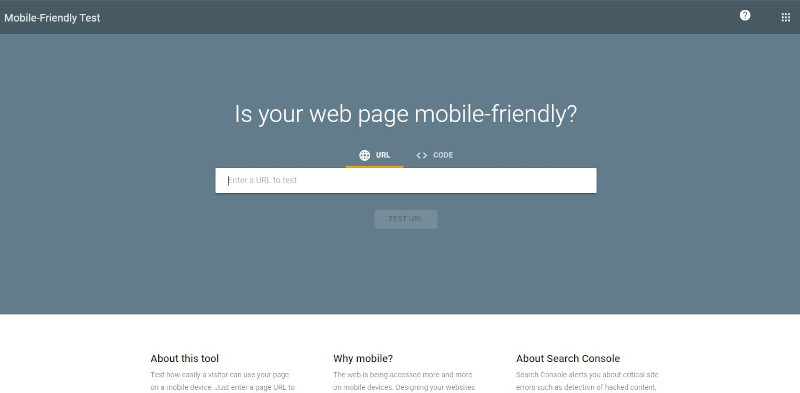
In essence, a mobile-friendly website is not just an advantage; it’s a necessity for staying competitive in the digital landscape. To check if your site is mobile-friendly, you can use Google’s Mobile-Friendly Test tool.
Remember, embracing mobile-friendliness is not just about technology; it’s about offering a better experience to your users.
Understanding Mobile Optimization

Mobile optimization refers to the process of ensuring that your website functions seamlessly and looks great on mobile devices, such as smartphones and tablets. It’s all about creating a user-friendly experience for people who access your site on their mobile gadgets.
The key concept behind mobile optimization is responsive design. A responsive website automatically adjusts its layout, images, and content to fit various screen sizes. This ensures that users don’t have to pinch, zoom, or scroll excessively to access your information.
Why is this important? Mobile traffic has skyrocketed in recent years, and Google now prioritizes mobile-friendly websites in its search rankings. If your site isn’t mobile-optimized, you’re not only missing out on potential visitors but also risking a drop in search engine visibility.
To get started with mobile optimization, consider responsive web design, optimize images for faster loading times, and streamline your navigation for touchscreens. Regular testing on different devices is also crucial to catch any issues and make necessary improvements.
In a mobile-centric world, mobile optimization isn’t just nice to have; it’s a must for delivering a top-notch user experience and staying competitive in the online arena.
Mobile-Friendly Design Principles

Creating a mobile-friendly website involves embracing specific design principles that cater to the needs of mobile users. Here are some key principles to keep in mind:
Simplicity: Keep your design clean and uncluttered. Eliminate unnecessary elements, and focus on essential content and features. A minimalist approach enhances readability and load times.
Readable Fonts: Choose legible fonts and ensure the text is of an appropriate size. Small fonts strain users’ eyes, making them less likely to engage with your content.
Touch-Friendly Elements: Buttons and links should be large enough to tap easily. Adequate spacing between elements prevents accidental clicks and enhances user navigation.
Optimized Images: Compress images to reduce load times without sacrificing quality. Implement responsive images that adapt to different screen sizes.
Consistency: Maintain a consistent design across devices. Users should recognize your brand and feel familiar with your mobile site if they’ve visited your desktop version.
Content Prioritization: Highlight crucial content and calls to action. Users on mobile devices may have limited time and attention, so make it easy for them to find what they need.
Remember, a user-friendly mobile design directly impacts user satisfaction and, consequently, your site’s success. To delve deeper into mobile design principles, you can explore resources from Toptal, a renowned authority in usability and user experience design.
Testing Your Website’s Mobile-Friendliness

Ensuring that your website is mobile-friendly requires rigorous testing to provide the best possible user experience for mobile visitors. Here’s how to do it:
1. Google’s Mobile-Friendly Test: Start with Google’s Mobile-Friendly Test tool. Enter your website’s URL, and it will assess your site’s mobile-friendliness, providing insights and suggestions for improvement.
2. Manual Testing: Use your own mobile devices, such as smartphones and tablets, to access your website. Pay attention to load times, layout, font size, and navigation. Test on different devices and operating systems to identify potential issues.
3. Emulators: Web developer tools like Chrome’s DevTools offer device emulation features. They simulate how your site appears on various devices and screen sizes. It’s a handy way to catch design problems without needing every device physically.
4. Third-Party Testing Tools: Consider using third-party tools like BrowserStack or CrossBrowserTesting. These services allow you to test your site across a range of devices and browsers to ensure consistent performance.
Regular testing is essential because the mobile landscape continually evolves. What works well today might not be optimal tomorrow. By actively monitoring and testing your site’s mobile-friendliness, you can adapt and provide an excellent user experience for all your visitors, regardless of the device they use.
Mobile SEO Considerations

Mobile SEO goes hand in hand with mobile-friendliness and is crucial for ensuring your website ranks well on search engines and attracts mobile users. Here are some essential mobile SEO considerations:
Responsive Design: A responsive website design not only benefits users but also aids SEO. Google prefers responsive sites because they offer a consistent experience across devices.
Mobile Page Speed: Mobile users are often on slower internet connections. Ensure your mobile pages load quickly. Google’s PageSpeed Insights can help you identify and fix speed issues.
Optimize for Local Searches: Many mobile searches have local intent. Optimize your site for local SEO by including location-specific keywords, updating your Google My Business listing, and ensuring your address is visible.
Mobile-Friendly Keywords: Consider the keywords users might type on mobile devices. Mobile searches are often shorter and more conversational, so adapt your keyword strategy accordingly.
Mobile Sitemaps: Create and submit a mobile sitemap to Google Search Console. This helps search engines index your mobile content properly.
Voice Search Optimization: With the rise of voice assistants, optimize for voice search by providing concise and informative answers to common questions related to your content.
Mobile SEO isn’t just about ranking; it’s about delivering a seamless experience to your mobile audience. By considering these factors, you can improve your site’s visibility and usability for mobile users, ultimately driving more traffic and conversions.
Steps to Make Your Website Mobile Friendly
Creating a mobile-friendly website doesn’t have to be daunting. Follow these steps to ensure your site caters to mobile users effectively:
Choose a Responsive Design: Opt for a responsive web design framework that automatically adapts your site’s layout and content to various screen sizes. This ensures a consistent user experience across devices.
Optimize Images: Compress and resize images to reduce load times on mobile devices. Use the “srcset” attribute to serve different image sizes based on screen resolution.
Prioritize Content: Make sure your most important content is front and center on mobile. Eliminate non-essential elements that clutter the screen.
Readable Fonts: Use legible fonts and font sizes suitable for mobile screens. The text should be easy to read without zooming.
Touch-Friendly Buttons: Ensure buttons and links are large enough for easy tapping. Provide ample spacing to prevent accidental clicks.
Streamline Navigation: Simplify your website’s navigation menu for mobile users. Use collapsible menus or a navigation drawer to save screen space.
Test Across Devices: Regularly test your website on various mobile devices and browsers to catch any issues and make necessary adjustments.
Mobile SEO: Optimize your content and meta tags for mobile keywords. Consider the mobile user’s intent when crafting your content.
By following these steps, you’ll create a mobile-friendly website that not only satisfies your mobile audience but also meets the criteria Google looks for in mobile search rankings. A mobile-friendly site enhances user experience and boosts your chances of attracting and retaining mobile visitors.
Tools and Resources

When it comes to making your website mobile-friendly, there’s a wealth of tools and resources available to assist you in the process. Here are some valuable ones to explore:
Google’s Mobile-Friendly Test: This free tool quickly assesses your website’s mobile-friendliness, offering insights and recommendations for improvement. Google’s Mobile-Friendly Test
Responsive Design Frameworks: Consider using frameworks like Bootstrap or Foundation, which provide a responsive foundation for your website’s design and layout. Bootstrap | Foundation
Image Compression Tools: Tools like TinyPNG and Compressor.io help you optimize images for faster loading times on mobile devices. TinyPNG | Compressor.io
Mobile SEO Guides: Explore comprehensive guides from sources like Moz and SEMrush to understand mobile SEO best practices and stay up-to-date with industry trends. Moz’s Mobile SEO Guide
Mobile Usability Testing: Tools like UsabilityHub and UserTesting allow you to conduct usability testing on your mobile designs, gaining valuable feedback from real users. UsabilityHub | UserTesting
Mobile Development Forums: Platforms like Stack Overflow and GitHub have active communities where you can find solutions to mobile development challenges and collaborate with experts. Stack Overflow | GitHub
Google’s PageSpeed Insights: This tool analyzes your website’s loading speed on mobile devices and provides suggestions for optimization. Google’s PageSpeed Insights
These tools and resources empower you to create a mobile-friendly website that not only looks great but also performs well on mobile devices. Whether you’re testing your site’s mobile-friendliness or seeking guidance on mobile SEO, these resources are valuable assets on your mobile optimization journey.
User Experience Tips
Optimizing your website for mobile devices isn’t just about responsive design; it’s also about creating a delightful user experience. Here are some user experience (UX) tips to enhance mobile-friendliness:
Intuitive Navigation: Keep navigation menus concise and straightforward. Users should easily find what they’re looking for without excessive scrolling or tapping.
Clear Calls to Action (CTAs): Make sure your CTAs are prominent, clearly labeled, and easy to tap. Whether it’s a “Buy Now” button or a “Contact Us” link, they should stand out.
Readable Content: Use legible fonts and maintain a readable font size. Keep paragraphs short and break content into digestible chunks.
Image Optimization: Ensure images don’t overpower the content or slow download times. Use images purposefully to enhance, not distract.
Forms and Inputs: Simplify forms and minimize required fields. Offer auto-complete suggestions and use input types optimized for mobile devices.
Mobile-Friendly Search: Implement a user-friendly search bar that helps users quickly locate specific content.
Minimize Pop-ups: Avoid intrusive pop-ups that disrupt the user experience on mobile devices. If necessary, use non-intrusive methods like banners or slide-ins.
Fast Loading Times: Prioritize speed; optimize your website for quick loading on mobile networks.
Cross-Browser Testing: Test your site on various mobile browsers to ensure consistent performance.
User Feedback: Encourage users to provide feedback, and actively listen to their suggestions to improve your site further.
By incorporating these user experience tips into your mobile-friendly design, you’ll not only create a site that looks good on mobile but also one that users enjoy visiting and navigating. Remember, a positive user experience often leads to higher engagement and conversion rates.
Future-Proofing Your Mobile Strategy
In the ever-evolving digital landscape, staying ahead means future-proofing your mobile strategy. Here’s how:
Stay Updated: Continuously monitor industry trends and technological advancements. Be aware of emerging devices, screen sizes, and user behaviors.
Progressive Web Apps (PWAs): Consider adopting PWAs, which provide a seamless mobile experience and are less dependent on app store restrictions.
Voice Search Optimization: As voice assistants gain popularity, optimize your content for voice search to remain accessible to users relying on voice commands.
5G Readiness: Prepare for the widespread adoption of 5G networks by optimizing your site for faster loading times and high-quality media content.
Accessibility Standards: Stay current with accessibility guidelines to ensure your site accommodates users with disabilities.
Machine Learning: Explore the integration of machine learning and AI to personalize content and enhance user experiences.
Global Considerations: If your audience is global, account for varying network speeds and device capabilities in different regions.
Security: Prioritize mobile security to protect user data and maintain trust.
User Feedback: Continually seek user feedback to identify pain points and areas for improvement.
Adaptability: Develop a culture of adaptability within your team. Embrace change and be ready to pivot when necessary.
By future-proofing your mobile strategy, you’ll ensure that your website remains relevant, user-friendly, and competitive in an ever-changing digital landscape. Your ability to adapt and embrace new technologies will be key to your long-term success in the mobile space.
Conclusion
By following the steps outlined in this guide, including choosing responsive design, optimizing images, prioritizing content, using readable fonts, ensuring touch-friendly elements, streamlining navigation, and embracing mobile SEO, you can make your website shine on mobile devices.
Remember, it’s not just about following trends; it’s about providing an exceptional user experience. A mobile-friendly website not only boosts your search engine rankings but also attracts and retains visitors.
As you embark on your mobile optimization journey, stay informed about industry trends, emerging technologies, and user feedback. The digital landscape will continue to evolve, so adaptability is key to future success.
By prioritizing mobile-friendliness, you’ll not only meet the needs of your mobile audience but also ensure your website’s relevance and competitiveness in the years to come. So, take these steps today and make your website truly mobile-friendly. Your users will thank you, and your online presence will thrive.